Phaser 2D वीडियो गेम बनाने का एक ढांचा है। यह गेम चलाने के लिए HTML5 कैनवस का उपयोग करता है और गेम चलाने के लिए जावास्क्रिप्ट। वेनिला जावास्क्रिप्ट पर फेजर का उपयोग करने का लाभ यह है कि इसमें एक व्यापक पुस्तकालय है जो वीडियो गेम के अधिकांश भौतिकी को पूरा करता है जिससे आप गेम को स्वयं डिजाइन करने पर ध्यान केंद्रित कर सकते हैं।
Phaser विकास के समय को कम करता है और वर्कफ़्लो को आसान बनाता है। आइए जानें कि फेजर के साथ एक बुनियादी गेम कैसे बनाया जाए।
फेजर के साथ विकास क्यों?
फेजर अन्य दृश्य प्रोग्रामिंग भाषाओं के समान है जिसमें प्रोग्राम लूपेड अपडेट पर आधारित है। Phaser के तीन मुख्य चरण हैं: प्रीलोड करना, बनाना और अपडेट करना।
प्रीलोड में, खेल की संपत्ति अपलोड की जाती है और खेल को उपलब्ध कराई जाती है।
बनाएँ खेल और प्रारंभिक खेल तत्वों के सभी initializes। उन कार्यों में से प्रत्येक एक बार खेल शुरू होने पर चलाया जाता है।
दूसरी ओर, अपडेट, पूरे खेल में एक लूप में चलता है। यह वर्कहॉर्स है जो गेम के तत्वों को इंटरैक्टिव बनाने के लिए अपडेट करता है।
फेजर के साथ खेलों के विकास के लिए अपने सिस्टम को सेट करें
इसके बावजूद कि फेजर HTML और जावास्क्रिप्ट पर चलता है, गेम वास्तव में सर्वर-साइड चलाए जाते हैं, क्लाइंट-साइड नहीं। इसका मतलब है कि आपको अपना गेम अपने लोकलहोस्ट पर चलाना होगा। गेम सर्वर-साइड चलाने से आपके गेम को प्रोग्राम के बाहर अतिरिक्त फ़ाइलों और परिसंपत्तियों तक पहुंचने की अनुमति मिलती है। यदि आप पहले से ही एक सेटअप नहीं है, तो मैं एक स्थानीयहोस्ट स्थापित करने के लिए XAMPP का उपयोग करने की सलाह देता हूं।
नीचे दिया गया कोड आपको ऊपर और चल देगा। यह एक बुनियादी खेल वातावरण स्थापित करता है।
<html>
<head>
<script src="//cdn.jsdelivr.net/npm/[email protected]/dist/phaser.js"></script>
</head>
<body>
<script>
var config = {
type: Phaser.AUTO,
backgroundColor: 0xCCFFFF,
width: 600,
height: 600,
physics: {
default: 'arcade'
},
scene: {
preload: preload,
create: create
}
};
var gamePiece;
var game = new Phaser.Game(config);
function preload(){
this.load.image('gamePiece', 'img/gamePiece.png');
}
function create(){
gamePiece = this.physics.add.sprite(270, 450, 'gamePiece');
}
</script>
</body>
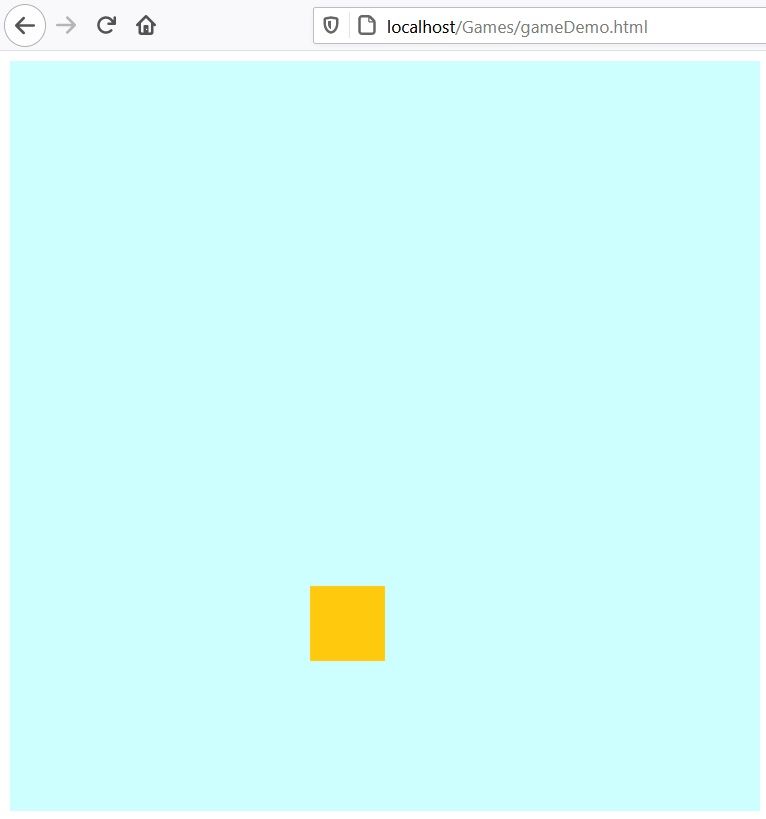
</html>चलाने के लिए, खेल को आपके लोकलहोस्ट पर "img" फ़ोल्डर में सहेजे गए "गेमपाइ" नामक PNG छवि की आवश्यकता होगी। सादगी के लिए, यह उदाहरण 60xgame de60px नारंगी वर्ग का उपयोग करता है। आपका खेल कुछ इस तरह दिखना चाहिए:

यदि आप किसी समस्या में भाग लेते हैं, तो अपने ब्राउज़र के डीबगर का उपयोग करके यह पता लगाने के लिए कि क्या गलत हुआ। एक भी वर्ण गुम होने से हाहाकार हो सकता है, लेकिन आम तौर पर, आपका डिबगर उन छोटी त्रुटियों को पकड़ लेगा।
सेटअप कोड की व्याख्या करना
अब तक, खेल कुछ भी नहीं करता है। लेकिन हम पहले से ही बहुत सारे जमीन को कवर कर चुके हैं! आइए कोड को अधिक गहराई से देखें।
फेजर गेम को चलाने के लिए, आपको फेजर लाइब्रेरी को आयात करना होगा। हम इसे लाइन 3 पर करते हैं। इस उदाहरण में, हम स्रोत कोड से जुड़े हैं, लेकिन आप इसे अपने लोकलहोस्ट पर डाउनलोड कर सकते हैं और फ़ाइल को भी संदर्भित कर सकते हैं।
कोड की ज्यादातर अब तक खेल वातावरण, जो चर config भंडार कॉन्फ़िगर करता है। हमारे उदाहरण में, हम एक ब्लू (CCFFFF इन हेक्स कलर कोड) बैकग्राउंड के साथ एक फेजर गेम सेट कर रहे हैं, जो 600px द्वारा 600px है। अभी के लिए, गेम भौतिकी को आर्केड पर सेट किया गया है, लेकिन फेज़र अलग भौतिकी प्रदान करता है।
अंत में, दृश्य गेम शुरू होने से पहले प्रीलोड फ़ंक्शन चलाने के लिए प्रोग्राम बताता है और गेम शुरू करने के लिए फ़ंक्शन बनाता है । यह सारी जानकारी गेम ऑब्जेक्ट को गेम कहा जाता है।
कोड का अगला भाग वह जगह है जहां खेल वास्तव में आकार लेता है। प्रीलोड फ़ंक्शन वह है जहां आप किसी भी चीज़ को इनिशियलाइज़ करना चाहते हैं जिसे आपको अपना गेम चलाने की आवश्यकता है। हमारे मामले में, हमने अपने गेम पीस की छवि को पहले से लोड कर दिया है। .Image का पहला पैरामीटर हमारी छवि को नाम देता है और दूसरा उस कार्यक्रम को बताता है जहां छवि को ढूंढना है।
गेमपैन इमेज को क्रिएट फंक्शन में गेम में जोड़ा गया था। लाइन 29 में कहा गया है कि हम इमेज गेमपेंस को एक स्प्राइट 270px लेफ्ट के रूप में जोड़ रहे हैं और हमारे गेम एरिया के टॉप लेफ्ट कॉर्नर से 450px डाउन है।
हमारा गेम पीस मूव बनाना
अब तक, यह शायद ही एक खेल कहा जा सकता है। एक बात के लिए, हम अपने खेल के टुकड़े को स्थानांतरित नहीं कर सकते। हमारे खेल में चीजों को बदलने में सक्षम होने के लिए, हमें एक अपडेट फ़ंक्शन जोड़ना होगा। जब हम गेम को अपडेट करते हैं तो गेम को यह बताने के लिए हमें कॉन्फ़िगर चर में दृश्य को समायोजित करना होगा।
एक अद्यतन फ़ंक्शन जोड़ना
कॉन्फ़िगरेशन में नया दृश्य:
scene: {
preload: preload,
create: create,
update: update
}
अगला, बनाएँ फ़ंक्शन के नीचे एक अपडेट फ़ंक्शन जोड़ें:
function update(){
}
कुंजी इनपुट हो रही है
खिलाड़ी को तीर कुंजी के साथ खेल के टुकड़े को नियंत्रित करने के लिए, हमें उस खिलाड़ी को ट्रैक करने के लिए एक चर जोड़ना होगा जो खिलाड़ी दबा रहा है। नीचे एक चर घोषित करें जिसे keyInputs कहा जाता है, जहां हमने गेमपाइन्स घोषित किया है। यह घोषणा करते हुए सभी कार्यों को नए चर तक पहुंचने देगा।
var gamePiece;
var keyInputs;
जब खेल बनाएँ फंक्शन में बनाया जाता है तो keyInput चर को इनिशियलाइज़ किया जाना चाहिए।
function create(){
gamePiece = this.physics.add.sprite(270, 450, 'gamePiece');
keyInputs = this.input.keyboard.createCursorKeys();
}
अब अपडेट फ़ंक्शन में, हम जांच सकते हैं कि क्या खिलाड़ी एक तीर कुंजी दबा रहा है, और यदि वे हैं, तो हमारे खेल के टुकड़े को तदनुसार स्थानांतरित करें। नीचे दिए गए उदाहरण में, खेल का टुकड़ा 2px ले जाया जाता है, लेकिन आप इसे बड़ा या छोटा बना सकते हैं। एक समय में टुकड़ा 1px चलना थोड़ा धीमा लग रहा था।
function update(){
if(keyInputs.left.isDown){
gamePiece.x = gamePiece.x - 2;
}
if(keyInputs.right.isDown){
gamePiece.x = gamePiece.x + 2;
}
if(keyInputs.up.isDown){
gamePiece.y = gamePiece.y - 2;
}
if(keyInputs.down.isDown){
gamePiece.y = gamePiece.y + 2;
}
}
खेल में अब एक चल चरित्र है! लेकिन वास्तव में एक खेल होना चाहिए, हमें एक उद्देश्य की आवश्यकता है। कुछ बाधाओं को जोड़ते हैं। 8-बिट युग में बहुत सारे खेलों के लिए बाधाओं को चकमा दे रहा था।
खेल में बाधाओं को जोड़ना
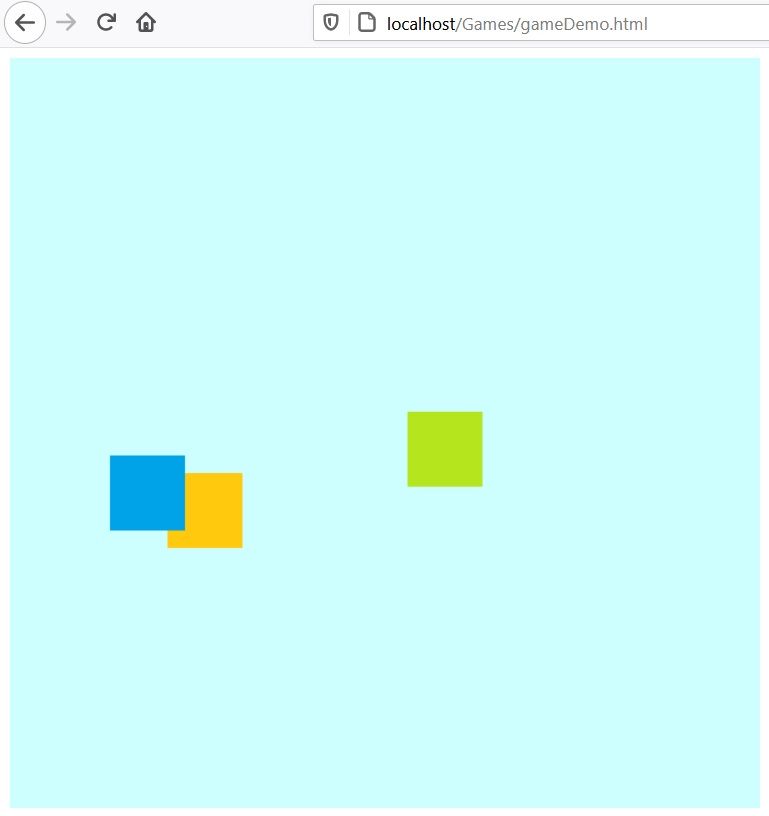
यह कोड उदाहरण दो बाधा स्प्राइट्स का उपयोग करता है जिसे बाधा 1 कहा जाता है और बाधा 2। बाधा 1 एक नीला वर्ग है और बाधा 2 हरा है। प्रत्येक छवि को गेमपीट स्प्राइट की तरह पहले से लोड करने की आवश्यकता होगी।
function preload(){
this.load.image('gamePiece', 'img/gamePiece.png');
this.load.image('obstacle1', 'img/obstacle1.png');
this.load.image('obstacle2', 'img/obstacle2.png');
}
फिर प्रत्येक बाधा स्प्राइट को गेमपीस की तरह बनाने के कार्य में आरंभीकृत करना होगा।
function create(){
gamePiece = this.physics.add.sprite(270, 450, 'gamePiece');
keyInputs = this.input.keyboard.createCursorKeys();
obstacle1 = this.physics.add.sprite(200, 0, 'obstacle1');
obstacle2 = this.physics.add.sprite(0, 200, 'obstacle2');
}
बाधाएँ खड़ी करना
इस बार टुकड़ों को स्थानांतरित करने के लिए, हम खिलाड़ी इनपुट का उपयोग नहीं करना चाहते हैं। इसके बजाय, चलो एक टुकड़ा ऊपर से नीचे की ओर और दूसरा चाल दाएं से बाएं। ऐसा करने के लिए, अद्यतन फ़ंक्शन में निम्न कोड जोड़ें:
obstacle1.y = obstacle1.y + 4;
if(obstacle1.y > 600){
obstacle1.y = 0;
obstacle1.x = Phaser.Math.Between(0, 600);
}
obstacle2.x = obstacle2.x + 4;
if(obstacle2.x > 600){
obstacle2.x = 0;
obstacle2.y = Phaser.Math.Between(0, 600);
}
ऊपर दिया गया कोड स्क्रीन के चारों ओर से बाधा 1 और खेल के क्षेत्र में बाधा 2 कदम लेगा। एक बार एक वर्ग स्क्रीन बंद होने के बाद, इसे वापस एक नए यादृच्छिक स्थान पर विपरीत दिशा में ले जाया जाता है। यह सुनिश्चित करेगा कि खिलाड़ी के लिए हमेशा एक नई बाधा है।

टकराव का पता लगाना
लेकिन हम अभी तक पूरी तरह से नहीं हैं। आपने देखा होगा कि हमारा खिलाड़ी बाधाओं से गुजर सकता है। हमें खेल का पता लगाने की आवश्यकता है जब खिलाड़ी एक बाधा को मारता है और खेल को समाप्त करता है।
फेजर भौतिकी पुस्तकालय में एक कोलाइडर डिटेक्टर है। हमें केवल इसे बनाने की आवश्यकता है कि इसे फ़ंक्शन बनाएं।
this.physics.add.collider(gamePiece, obstacle1, function(gamePiece, obstacle1){
gamePiece.destroy();
obstacle.destroy();
obstacle2.destroy();
});
this.physics.add.collider(gamePiece, obstacle2, function(gamePiece, obstacle2){
gamePiece.destroy();
obstacle.destroy();
obstacle2.destroy();
});
कोलाइडर विधि में तीन मापदंडों की आवश्यकता होती है। पहले दो पैरामीटर पहचानते हैं कि कौन सी वस्तु टकरा रही है। तो ऊपर, हमारे पास दो कोलाइडर हैं। पहला पता चलता है जब गेमपीस बाधा 1 से टकराता है और दूसरा कोलाइडर गेमपीस और बाधा 2 के बीच टकराव की तलाश करता है।
तीसरा पैरामीटर कोलाइडर को बताता है कि एक बार टकराव का पता लगाने के लिए उसे क्या करना चाहिए। इस उदाहरण में, एक फ़ंक्शन है। यदि कोई टक्कर होती है, तो सभी खेल तत्व नष्ट हो जाते हैं; इससे खेल रुक जाता है। यदि वे बाधा से टकराते हैं, तो खिलाड़ी खेल जाएगा।
खेल के विकास को फेजर के साथ आज़माएं
कई अलग-अलग तरीके हैं जिनसे इस खेल को बेहतर बनाया जा सकता है और इसे और अधिक जटिल बनाया जा सकता है। हमने केवल एक खिलाड़ी बनाया है, लेकिन एक दूसरे खेलने योग्य चरित्र को "awsd" नियंत्रणों के साथ जोड़ा और नियंत्रित किया जा सकता है। इसी तरह, आप अधिक बाधाओं को जोड़ने और उनके आंदोलन की गति को अलग करने के साथ प्रयोग कर सकते हैं।
यह परिचय आपको आरंभ कर देगा, लेकिन अभी बहुत कुछ सीखना बाकी है। फेसर के बारे में महान बात यह है कि आपके लिए बहुत सारे खेल भौतिकी किए जाते हैं। यह 2 डी गेम डिजाइन करना शुरू करने का एक शानदार तरीका है। इस कोड का निर्माण जारी रखें और अपने खेल को निखारें।
यदि आप किसी भी त्रुटि में भाग लेते हैं, तो आपका ब्राउज़र डिबगर समस्या की खोज करने का एक शानदार तरीका है।