"डोम" एक ऐसा शब्द है जिसका उपयोग सामने वाले के वेब डिज़ाइन और विकास में बहुत किया जाता है। यह "दस्तावेज़ ऑब्जेक्ट मॉडल" के लिए खड़ा है, और यह वेबसाइटों का एक मूलभूत हिस्सा है।
DOM जितना महत्वपूर्ण है, कई लोग इसे समझ नहीं पाते हैं। वास्तव में, आप इसके बारे में बहुत कुछ सीखे बिना वर्षों तक वेबसाइटें बना सकते हैं। लेकिन फ्रंट-एंड टेक्नोलॉजी एडवांस के रूप में, DOM को समझना अधिक महत्वपूर्ण होता जा रहा है।
DOM कॉन्ट्रैक्ट को समझना
ऑब्जेक्ट-ओरिएंटेड प्रोग्रामिंग में, एक निर्माण होता है जिसे एक इंटरफ़ेस कहा जाता है। एक इंटरफ़ेस अपने आप कुछ नहीं करता है। इसके बजाय, यह एक अनुबंध बनाता है। यह कहता है कि कोई भी चीज किसी भी अन्य चीज के साथ बातचीत कर सकती है, जब तक कि यह इंटरफ़ेस अनुबंध के नियमों का पालन करती है।

एक इंटरफ़ेस होने से प्रोग्राम के किसी भी हिस्से को प्रोग्राम के किसी अन्य भाग के साथ नियंत्रित और अनुमानित तरीके से बातचीत करने की सुविधा मिलती है। इंटरफ़ेस किसी भी अन्य भाग के साथ काम करने के लिए एक कार्यक्रम के एक हिस्से के लिए भी संभव बनाता है, भले ही वह इंटरफ़ेस के दूसरी तरफ कार्यक्रम के हिस्से के बारे में कुछ भी नहीं जानता हो।
एक इंटरफ़ेस आपकी दीवार में एक विद्युत आउटलेट की तरह है। आपके डिवाइस को यह जानने की जरूरत नहीं है कि वोल्टेज सही है, जहां से बिजली आ रही है। कोने पर लगे ट्रांसफार्मर को यह जानने की जरूरत नहीं है कि यह क्या है। इसे बस आपके घर में उचित वोल्टेज पर बिजली भेजने की आवश्यकता है।
DOM वेब पेज और कोड के बीच एक इंटरफ़ेस लेयर है जो इसे बनाता और बदलता है। जब आप किसी वेबसाइट पर जाते हैं, तो आप देख रहे हैं कि ब्राउज़र उस वेबसाइट के DOM को कैसे प्रस्तुत करता है। जब आप HTML लिखते हैं, तो आप वास्तव में DOM के API (प्रोग्रामिंग इंटरफ़ेस) का उपयोग करके प्रोग्रामिंग कर रहे हैं।
DOM स्टैंडर्ड का रखरखाव वर्ल्ड वाइड वेब कंसोर्टियम या W3C नामक संगठन द्वारा किया जाता है । उन्होंने DOM मानक को परिभाषित करते हुए अत्यधिक विस्तृत दस्तावेज बनाए हैं।
इस बिंदु पर, आप सोच रहे होंगे कि वे बहुत अच्छा काम नहीं कर रहे हैं। आखिरकार, क्रॉस-ब्राउज़र संगतता समस्याओं के कारण बहुत सारी समस्याएं हैं।
समस्या मानक के साथ नहीं है। यह खुद ब्राउज़र के साथ है। कई ब्राउज़रों ने अपने DOM क्रियान्वयन में कार्यक्षमता जोड़ी है जो W3C मानकों का अनुपालन नहीं करता है। कभी-कभी यह कार्यशीलता लोकप्रिय हो जाती है और डोम मानक में लागू हो जाती है, अन्य ब्राउज़रों को पकड़ने के लिए मजबूर किया जाता है।
एक और समस्या यह है कि कुछ लोग अभी भी ब्राउज़रों के पुराने संस्करणों का उपयोग कर रहे हैं जिनके पास नवीनतम DOM मानक अंतर्निहित नहीं है। और कभी-कभी ब्राउज़र मानक को सही ढंग से लागू नहीं करते हैं।
डोम कैसे संरचित है

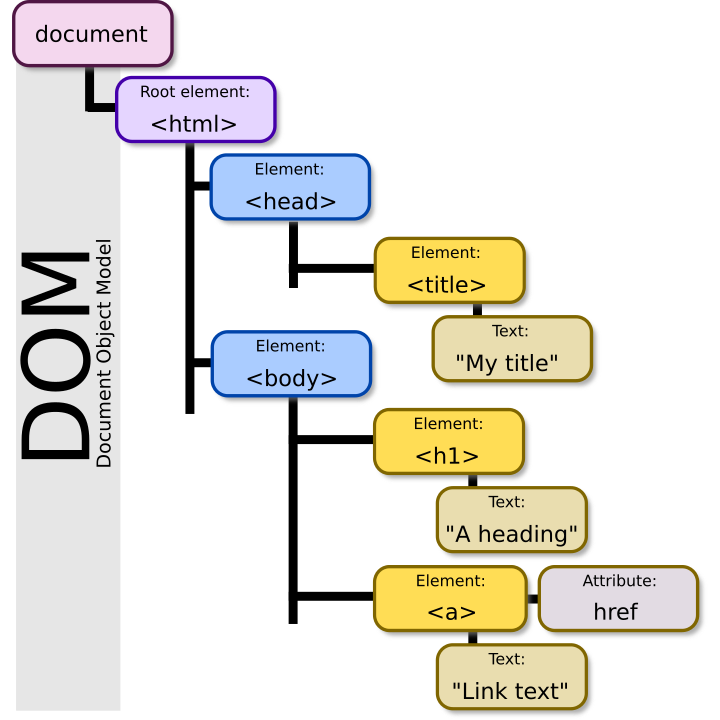
आप एक पेड़ की तरह डोम के बारे में सोच सकते हैं। <Html> तत्व ट्रंक है, और इसके अंदर के सभी तत्व शाखाएं हैं। जब आप HTML तत्वों को मूल तत्व के अंदर घोंसला बनाते हैं, तो आप वास्तव में उस शाखा से शाखाएं बना रहे हैं। प्रत्येक शाखा के लिए उचित शब्द "नोड" है।
पेड़ की संरचना एक परिवार के पेड़ की तरह, नोड्स के बीच तार्किक संबंध बनाती है। प्रत्येक नोड में एक माता-पिता और पूर्वज हो सकते हैं, जहां से यह शाखाएं होती हैं। उनके भाई-बहन हो सकते हैं। और नोड्स में बच्चे और वंशज हो सकते हैं। डोम के साथ बातचीत करने के लिए जावास्क्रिप्ट और सीएसएस का उपयोग करते समय इन शब्दों में सोचने से बहुत मदद मिलती है।
HTML, DOM के साथ कैसे इंटरैक्ट करता है
दस्तावेज़ इंटरफ़ेस के साथ दस्तावेज़ ऑब्जेक्ट बनाकर DOM को परिभाषित किया गया है। दस्तावेज़ बनाने के लिए आपका HTML कोड सबसे सीधा तरीका है। HTML आपको पारंपरिक प्रोग्रामिंग करने की आवश्यकता के बिना दस्तावेज़ को परिभाषित करने का एक सरल तरीका देता है।
यदि आप अभी एचटीएमएल के साथ शुरुआत कर रहे हैं, तो यहां अपने आप को परिचित करने के लिए पांच युक्तियां दी गई हैं ।
HTML पारंपरिक प्रोग्रामिंग भाषाओं की तुलना में सरल और अधिक क्षमाशील है। यह शुरुआती वेब डिजाइनरों के लिए डोम के साथ बातचीत करना आसान बनाता है।
सीएसएस डोम के साथ कैसे इंटरैक्ट करता है

एक बार जब आपके HTML ने DOM दस्तावेज़ को संरचित कर दिया है, तो CSS उस दस्तावेज़ को स्टाइल कर सकता है। ऐसा करने के लिए, आपको उन तत्वों को खोजने में सक्षम होने की आवश्यकता है जिन्हें आप स्टाइल करना चाहते हैं। यह कुछ तरीकों से ऐसा करता है।
आप नाम से तत्वों को संदर्भित करके दस्तावेज़ नोड्स का उपयोग कर सकते हैं, जैसे <div> और <p> । सीएसएस भी तत्वों को सीधे वर्ग और आईडी नामों से संदर्भित कर सकता है। क्लास स्टाइलिंग कई तत्वों पर लागू होती है ताकि आप उन सभी को एक ही समय में स्टाइल कर सकें। इसके विपरीत, आईडी स्टाइल केवल एक तत्व में परिवर्तन लागू करता है।
आप सीएसएस के साथ परिवार के पेड़ की संरचना तक भी पहुंच सकते हैं और अधिक नियंत्रण के लिए फाइन-ट्यून एक्सेस कर सकते हैं। CSS चयनकर्ता आपको कई तत्व चुनने देते हैं और आपको उन्हें खोजने के लिए ट्रिक्स का एक बैग प्रदान करते हैं। आप बच्चों को उनके वंश, कक्षाओं के संयोजन, और बहुत कुछ द्वारा खोज सकते हैं।
कैसे DOM DOM के साथ इंटरैक्ट करता है
दस्तावेज़ पर जावास्क्रिप्ट का सबसे अधिक नियंत्रण है क्योंकि जावास्क्रिप्ट ऑब्जेक्ट्स, फ्लो कंट्रोल, चर आदि के साथ एक वास्तविक प्रोग्रामिंग भाषा है। DOM कई इंटरफेस प्रदान करता है जो जावास्क्रिप्ट को दस्तावेज़, तत्वों और अन्य नोड्स में हेरफेर करने की क्षमता प्रदान करते हैं।
जावास्क्रिप्ट नोड्स को जोड़ने और हटाने के साथ-साथ उनकी शैली को भी बदल सकता है। और जावास्क्रिप्ट दस्तावेज़ में घटनाओं के लिए देख सकता है, जैसे कि एक तत्व पर माउस को मँडराते हुए, क्लिक करके, और कुंजी दबाकर।
जावास्क्रिप्ट सीएसएस में बहुत ही समान तरीके से दस्तावेज़ के पेड़ को खोज और नेविगेट कर सकता है। यह आईडी और कक्षा द्वारा तत्वों को खोजने में सक्षम है। और यह बाल तत्वों की सूची को सरणियों के रूप में पुनः प्राप्त कर सकता है।
वेब विकास और डोम का भविष्य
शुरुआती दिनों से इंटरनेट बहुत बदल गया है। शुरुआती दिनों में, जावास्क्रिप्ट का उपयोग ज्यादातर विशेष प्रभावों और सरल डेटा डिस्प्ले के लिए किया गया था। अधिकांश वेबसाइटें डिजिटल ब्रोशर से बहुत अधिक नहीं थीं। AJAX ने वह सब बदल दिया, हालांकि।
AJAX वेबसाइटों को पृष्ठ को फिर से लोड किए बिना एक सर्वर से प्रदर्शित डेटा को मक्खी पर अपडेट करने की अनुमति देता है। AJAX से पहले, डेटा में हर परिवर्तन केवल तब देखा जा सकता था जब पृष्ठ को पुनः लोड किया गया था, या उपयोगकर्ता किसी अन्य पृष्ठ पर नेविगेट किया गया था।
AJAX के बाद, वेब ऐप्स अधिक से अधिक लोकप्रिय हो गए। इंटरनेट अब ईबे की तरह सरल स्थिर वेबसाइटों और कुछ उच्च कार्यक्षमता वाले ऐप्स का संग्रह नहीं है। अब इंटरनेट लगभग एक दूसरा ऑपरेटिंग सिस्टम है, जो अत्यधिक कार्यात्मक एप्लिकेशन से भरा है।
जैसे-जैसे उपयोगकर्ताओं की उम्मीदें बढ़ती हैं, प्रौद्योगिकी को बनाए रखना चाहिए। जावास्क्रिप्ट सबसे शक्तिशाली या सबसे तेज भाषा नहीं है। यह फ्लोटिंग-पॉइंट नंबर त्रुटियों जैसे कई मुद्दों से ग्रस्त है जो इसे डेवलपर्स के लिए कम वांछनीय बनाते हैं। यह वह जगह है जहाँ WebAssembly में आता है।

WebAssembly ब्राउज़र में देशी कोड के कई लाभ लाता है, जिसमें बेहतर गति और बेहतर हार्डवेयर एक्सेस शामिल है। यह प्रोग्रामर को C ++ और Rust जैसी वेबसाइट बनाने के लिए अन्य भाषाओं का उपयोग करने देगा।
लेकिन WebAssembly लाए जाने वाले विशाल सुधारों के बावजूद, DOM अभी भी बना रहेगा, जो कोड के बीच एक सुसंगत इंटरफ़ेस प्रदान करता है और जो ब्राउज़र में प्रदर्शित होता है।