कला के कामों में विषयों पर हमारा ध्यान आकर्षित करने के लिए सदियों से विगनेट्स का इस्तेमाल किया जाता रहा है। फोटोग्राफी में, वे हमारी आंखों को मुख्य विषय के लिए मार्गदर्शन करने के लिए महत्वपूर्ण हैं, खासकर उन दृश्यों में जहां विषय को ऑफ-सेंटर या रुचि के अन्य बिंदुओं के बीच स्थित किया जा सकता है।
इस ट्यूटोरियल में, हम आपको कुछ तरीके दिखाएंगे जिससे आप कस्टम विगनेट बना सकते हैं जो आपके विषय के लिए समझ में आता है।
आप पहले स्थान पर एक कस्टम विगनेट क्यों बनाना चाहेंगे?

लाइटरूम और अन्य प्रमुख फोटो एडिटिंग सॉफ्टवेयर सुइट्स सहित, वहां मौजूद कई विगनेट टूल्स के साथ समस्या यह है कि विगनेट इफेक्ट्स आंख को स्पष्ट और अनियंत्रित करते हैं। इसके पीछे कुछ कारण हैं।
ज्यादातर मामलों में, स्लाइडर्स और क्लिक-टू-क्रिएट विधियों द्वारा बनाए गए विगनेट्स प्रभाव को ओवरडोज़ करते हैं। आमतौर पर, विगनेट उन जगहों पर बहुत अंधेरा होता है जहां हम इसकी उम्मीद नहीं करते हैं। या शायद प्रभाव धीरे-धीरे पर्याप्त नहीं है।
एक और मुद्दा यह है कि किसी भी हाइलाइट्स को विग्निटिंग इफेक्ट्स द्वारा संकुचित किया जाता है, जिससे एक ग्रेइज़ गंदगी पैदा होती है जो न केवल अच्छी लगती है बल्कि दर्शक को यह भी सूचित करती है कि एक लापरवाह विगनेट लगाया गया था। आप अपनी छवियों में इनमें से कोई भी समस्या नहीं चाहते हैं!
अकेले इन कारणों से, आप अपनी छवियों के साथ थोड़ा और समय लेना चाहते हैं और एक कस्टम विगनेट बना सकते हैं जो आपके विषय को न्याय दिलाएगा। जबकि फ़ोटोशॉप में एक समर्पित विगनेट उपकरण नहीं है, यह विभिन्न उपकरणों और विधियों के साथ आता है जो आपको कस्टम विगनेट बनाने में मदद कर सकते हैं। आइए अब इनमें से कुछ पर एक नजर डालते हैं।
हाइलाइट्स के साथ छवियों के लिए कस्टम विगनेट बनाना: भाग I
हाइलाइट वाली छवियां मानक विगनेट टूल को संभालने के लिए सबसे कठिन हैं। लेकिन फ़ोटोशॉप में कुछ ऐसे उपकरण हैं जो आसानी से हाइलाइट को संभाल सकते हैं: ग्रेडिएंट एंड ब्लेंड इफ टूल्स।
दोनों उपकरण केवल आपके फ़ोटोशॉप लेयर स्टैक में एक अतिरिक्त परत के लिए खाते हैं। हम आपको दिखाने के लिए दो उदाहरणों पर एक नज़र डालेंगे कि यह कितना आसान है।
आप पालन करने के लिए Pexels से हमारी पहली छवि डाउनलोड कर सकते हैं।
आएँ शुरू करें!
- छवि को फ़ोटोशॉप में लोड करें। फिर, अपने बैकग्राउंड / फोरग्राउंड रंगों को डिफॉल्ट पर सेट करने के लिए डी की दबाएं। आपका अग्रभूमि का रंग अब काला होना चाहिए।
- अपनी स्क्रीन के नीचे दाईं ओर क्रिएट फिल या न्यू एडजस्टमेंट लेयर आइकन पर क्लिक करें। स्नातक का चयन करें।
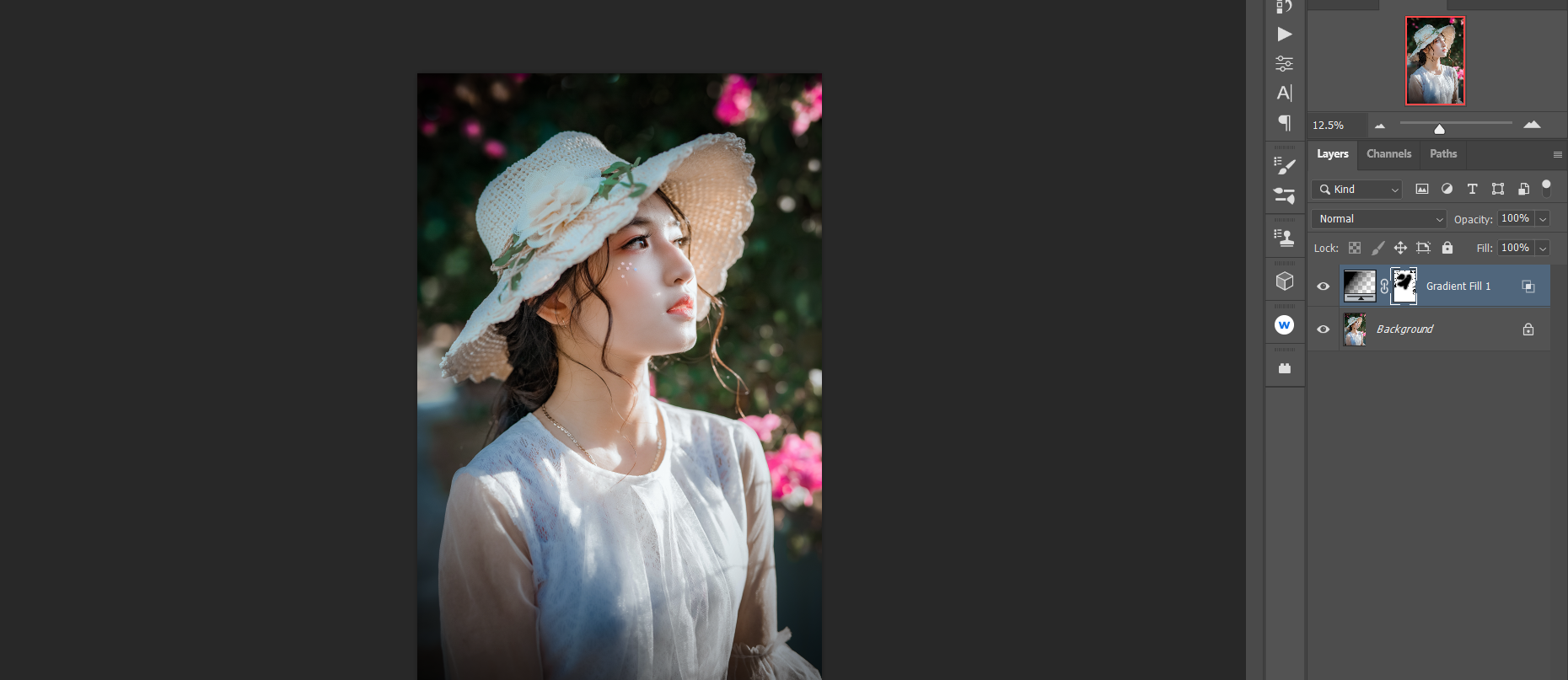
- अब ग्रेडिएंट फिल मेन्यू टूल दिखाई देगा। ग्रेडिएंट ड्रॉपडाउन मेनू में, बेसिक्स फ़ोल्डर का पता लगाएं, और ट्रांसपेरेंट ग्रेडिएंट के फोरग्राउंड का चयन करें।
- ग्रैडिएंट फिल मेनू अभी भी खुला है, स्टाइल का चयन करें और इसे रैखिक से रेडियल में बदलें।
- ग्रेडिएंट फिल मेनू में एक बार फिर, रिवर्स ऑप्शन में एक चेकमार्क जोड़ने के लिए क्लिक करें।
- स्केल एरो पर क्लिक करें और इसे 100 प्रतिशत से 230 प्रतिशत तक बदलें। फिर, ठीक पर क्लिक करें।
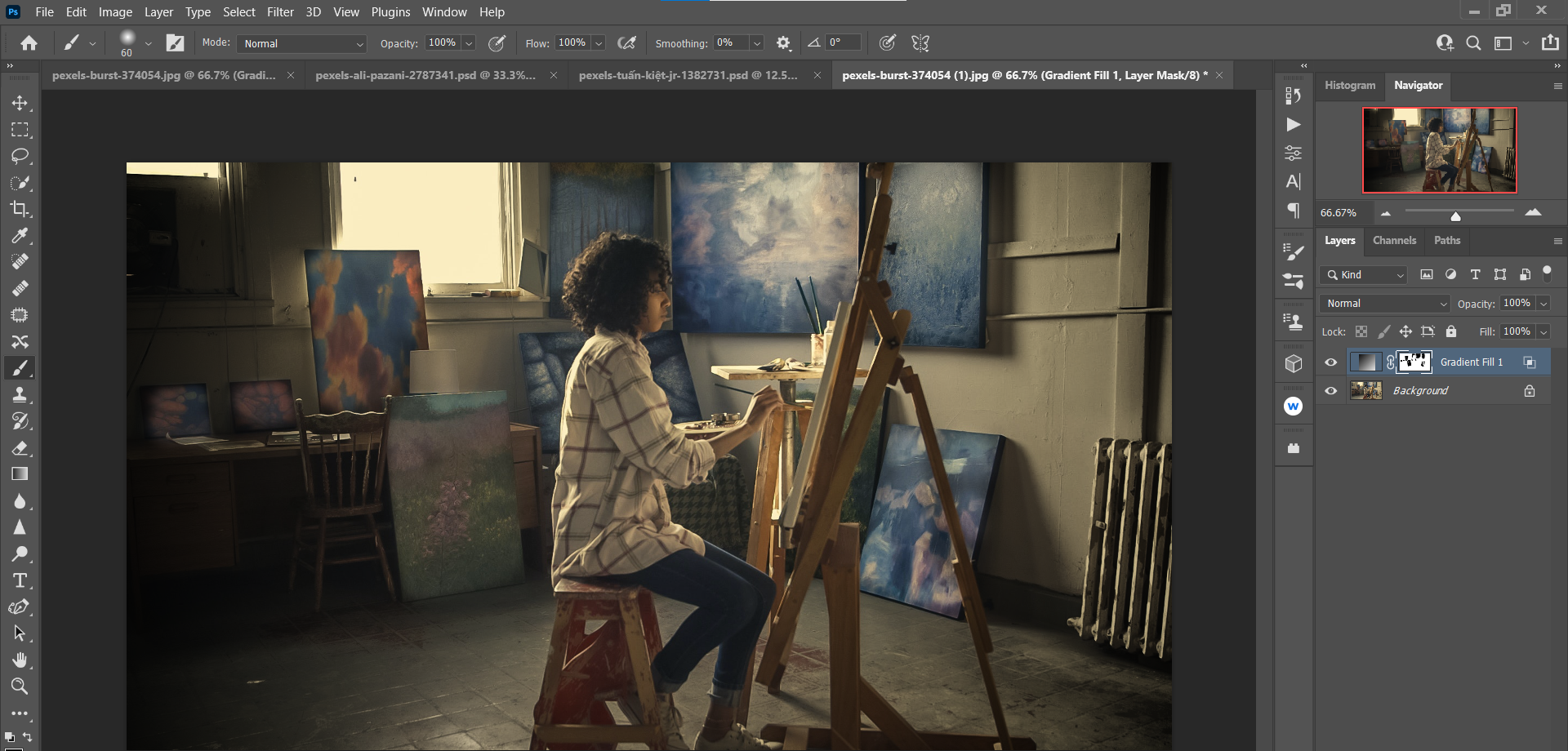
- ग्रेडिएंट फिल 1 लेयर के दायीं तरफ डबल क्लिक करें। एक परत शैली मेनू खोलना चाहिए।
- अंडरलाइनिंग लेयर में व्हाइट स्लाइडर हैंडल का चयन करें और इसे 225 के मान पर ले जाएं। आपको कुछ हाइलाइट्स अभी बरामद करने चाहिए, खासकर खिड़कियों में।
- अगला, उसी व्हाइट हैंडल पर Alt-Click करें और इसे 125 के मान पर खींचें। यह स्लाइडर को दो में विभाजित करना चाहिए, और परिणाम को विगनेट के ठीक ट्यूनिंग में बदलना चाहिए। फिर, ठीक पर क्लिक करें।
आपके पास जो कुछ बचा है वह एक शानदार दिखने वाला कस्टम विगनेट है जिसे भविष्य में किसी भी समय समायोजित किया जा सकता है क्योंकि यह गैर-विनाशकारी रूप से बनाया गया था।
लेकिन हम अभी तक काफी काम नहीं कर रहे हैं।
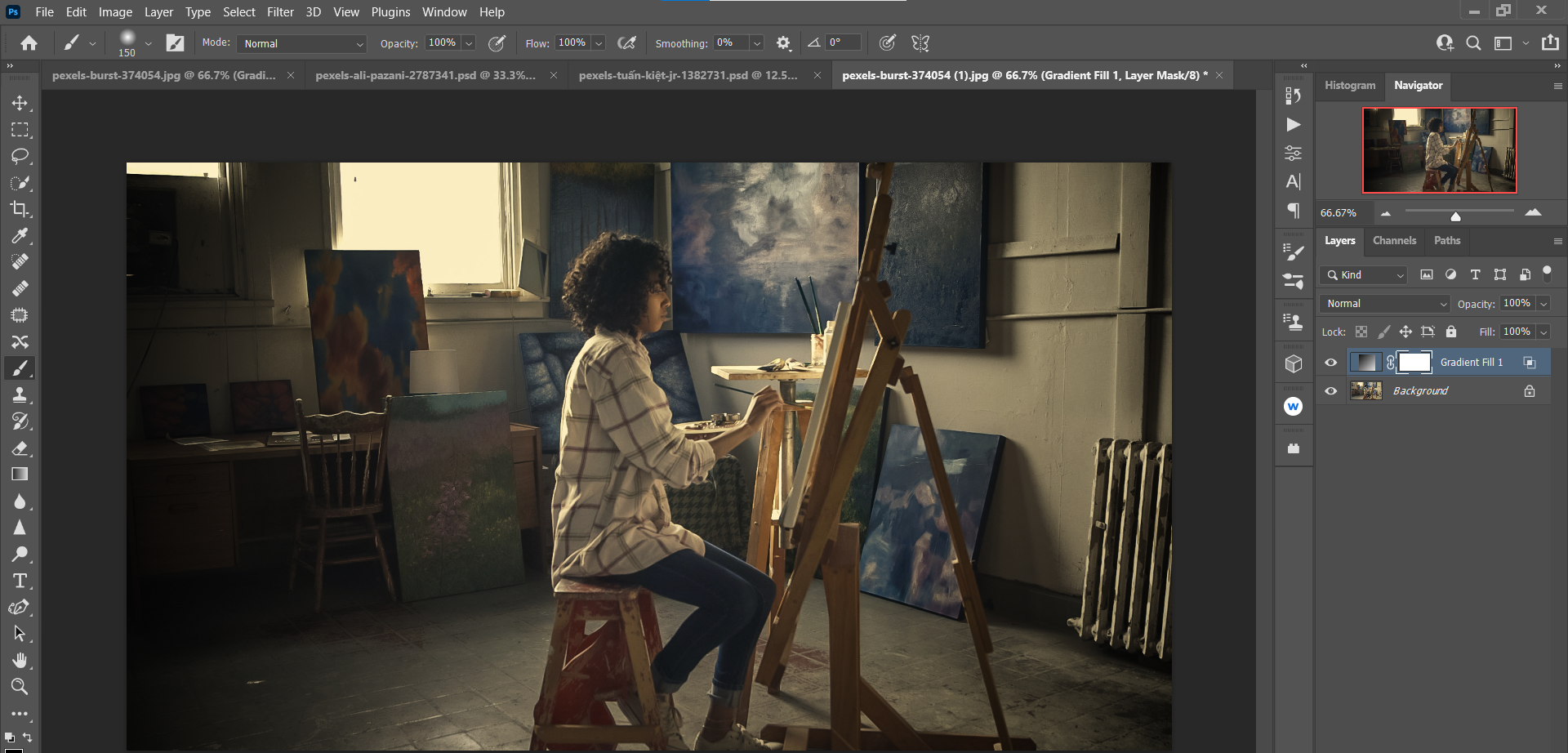
अधिकांश लोग यह नहीं बता पाएंगे कि आपने इस चित्र पर एक विगनेट लगाया है। हालाँकि, आपने देखा होगा कि पृष्ठभूमि के कुछ चित्र अब काले पड़ गए हैं। ऐसा इसलिए है क्योंकि हम ब्लेंड अगर स्लाइडर्स के साथ हाइलाइट्स को पुनर्प्राप्त कर रहे थे, जबकि विगनेट को बाकी सब चीजों पर लागू किया गया था।

लेकिन यह एक आसान फिक्स है। ग्रैडिएंट फिल लेयर में पहले से ही एक लेयर मास्क बनाया गया है। हमें बस ब्रश टूल के लिए B को प्रेस करना है। फिर, हम उन क्षेत्रों पर परत के मुखौटे पर काला पेंट कर सकते हैं जिन्हें हम विगनेट प्रभाव को हटाना चाहते हैं, जैसा कि हमने "बाद" संस्करण में नीचे किया था।
इससे पहले:

उपरांत:

यदि आप एक कदम और आगे जाना चाहते हैं, तो अपनी तस्वीरों को और भी अधिक आकर्षक बनाने के लिए Luminar AI जैसे फ़ोटोशॉप प्लग इन को लगाया जा सकता है ।
हाइलाइट्स के साथ छवियों के लिए कस्टम विगनेट बनाना: भाग II
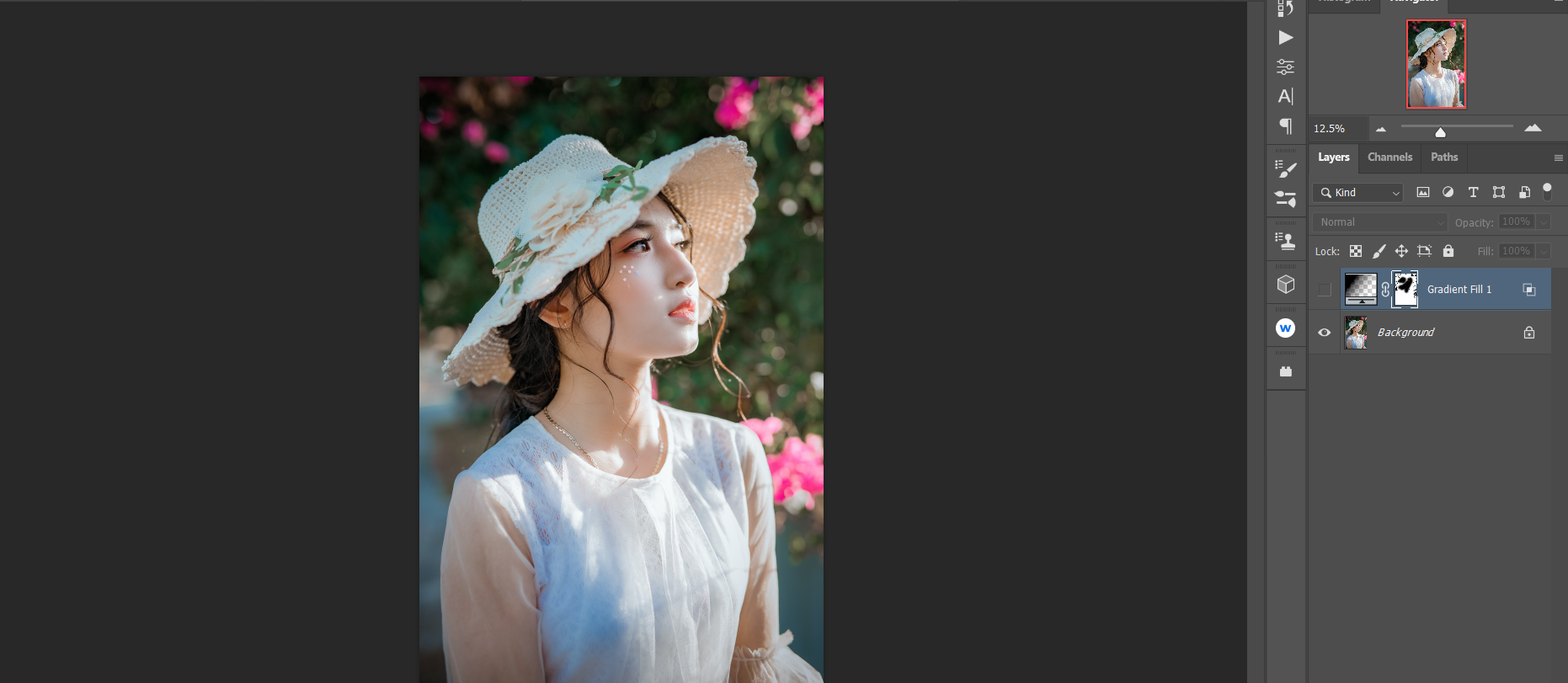
इस अगले उदाहरण के लिए एक हल्के स्पर्श की आवश्यकता है। कोई यह भी तर्क दे सकता है कि इस छवि को किसी विगनेट की आवश्यकता नहीं है।
लेकिन कहते हैं कि आप वैसे भी एक विगनेट बनाना चाहते थे, बस इस विषय पर और भी अधिक जोर देने के लिए। यह ऊपर दिए गए चरणों का उपयोग करके किया जा सकता है – अंतर केवल यह होगा कि हम हैंडल मानों को कितनी दूर तक धकेलते हैं।
आप इस छवि को Pexels पर डाउनलोड कर सकते हैं और साथ चल सकते हैं।
- छवि को फ़ोटोशॉप में लोड करें। फिर, अपने बैकग्राउंड / फोरग्राउंड रंगों को डिफॉल्ट पर सेट करने के लिए डी की दबाएं। आपका अग्रभूमि का रंग अब काला होना चाहिए।
- अपनी स्क्रीन के नीचे दाईं ओर क्रिएट फिल या न्यू एडजस्टमेंट लेयर आइकन पर क्लिक करें। स्नातक का चयन करें।
- अब ग्रेडिएंट फिल मेन्यू टूल दिखाई देगा। ग्रेडिएंट ड्रॉपडाउन मेनू में, बेसिक्स फ़ोल्डर का पता लगाएं और ट्रांसपेरेंट ग्रेडिएंट में फोरग्राउंड का चयन करें।
- ग्रैडिएंट फिल मेनू अभी भी खुला है, स्टाइल का चयन करें और इसे रैखिक से रेडियल में बदलें।
- ग्रेडिएंट फिल मेनू में एक बार फिर, रिवर्स ऑप्शन में एक चेकमार्क जोड़ने के लिए क्लिक करें।
- स्केल एरो पर क्लिक करें और इसे 100 प्रतिशत से 170 प्रतिशत तक बदलें। फिर, ठीक पर क्लिक करें।
- ग्रेडिएंट फिल 1 लेयर के दायीं तरफ डबल क्लिक करें। एक परत शैली मेनू खोलना चाहिए।
- अंडरलाइनिंग लेयर में व्हाइट स्लाइडर हैंडल चुनें और इसे 245 के मान पर ले जाएं।
- अगला, उसी व्हाइट हैंडल पर Alt-Click करें और इसे 100 के मान पर खींचें। यह स्लाइडर को दो में विभाजित करना चाहिए और परिणाम को विगनेट के ठीक ट्यूनिंग में बदलना चाहिए। फिर, ठीक पर क्लिक करें।
पिछले उदाहरण के समान, कुछ हाइलाइट्स और मिड-टोन को गहरा कर दिया गया है। यह आपको लेयर मास्क पर इन क्षेत्रों पर पेंट करने के लिए ब्लैक से अग्रभूमि सेट के साथ ब्रश टूल का उपयोग करने की आवश्यकता है। हमने अपने विषय के चेहरे और टोपी के साथ-साथ रंगीन फूलों और पृष्ठभूमि पर प्रकाश डाला।
इससे पहले:

उपरांत:

यदि आप गलती करते हैं, तो फ़ोटोशॉप में परिवर्तनों को पूर्ववत करने के लिए Ctrl + Z (मैक पर कमांड + जेड ) जैसे कीबोर्ड शॉर्टकट का न भूलें।
एक ठोस पृष्ठभूमि के लिए एक कलात्मक विगनेट बनाना
हमें हमेशा अपनी छवियों में विगनेट्स जोड़ने के लिए उपरोक्त विधि का उपयोग नहीं करना पड़ता है। फोटोशॉप कलात्मक उपकरणों सहित किसी भी प्रकार की छवि के लिए विगनेट बनाने के लिए विभिन्न उपकरणों से सुसज्जित है।
इस ट्यूटोरियल में, हम अपने विषय को और बढ़ाने के लिए एक अन्य विधि का उपयोग करेंगे एक विगनेट बनाने के लिए और कुछ और परतों को जोड़ने के लिए। अंतिम परिणाम हमारे विषय के साथ कम महत्वपूर्ण प्रभाव होगा जो पूरी तरह से अंधेरे में घिरा हुआ है। इसके अलावा, हम अपने विषय को और अधिक पॉप बनाने के लिए रंग सुधार करेंगे।
आप इस छवि को Pexels से डाउनलोड कर सकते हैं और साथ चल सकते हैं।
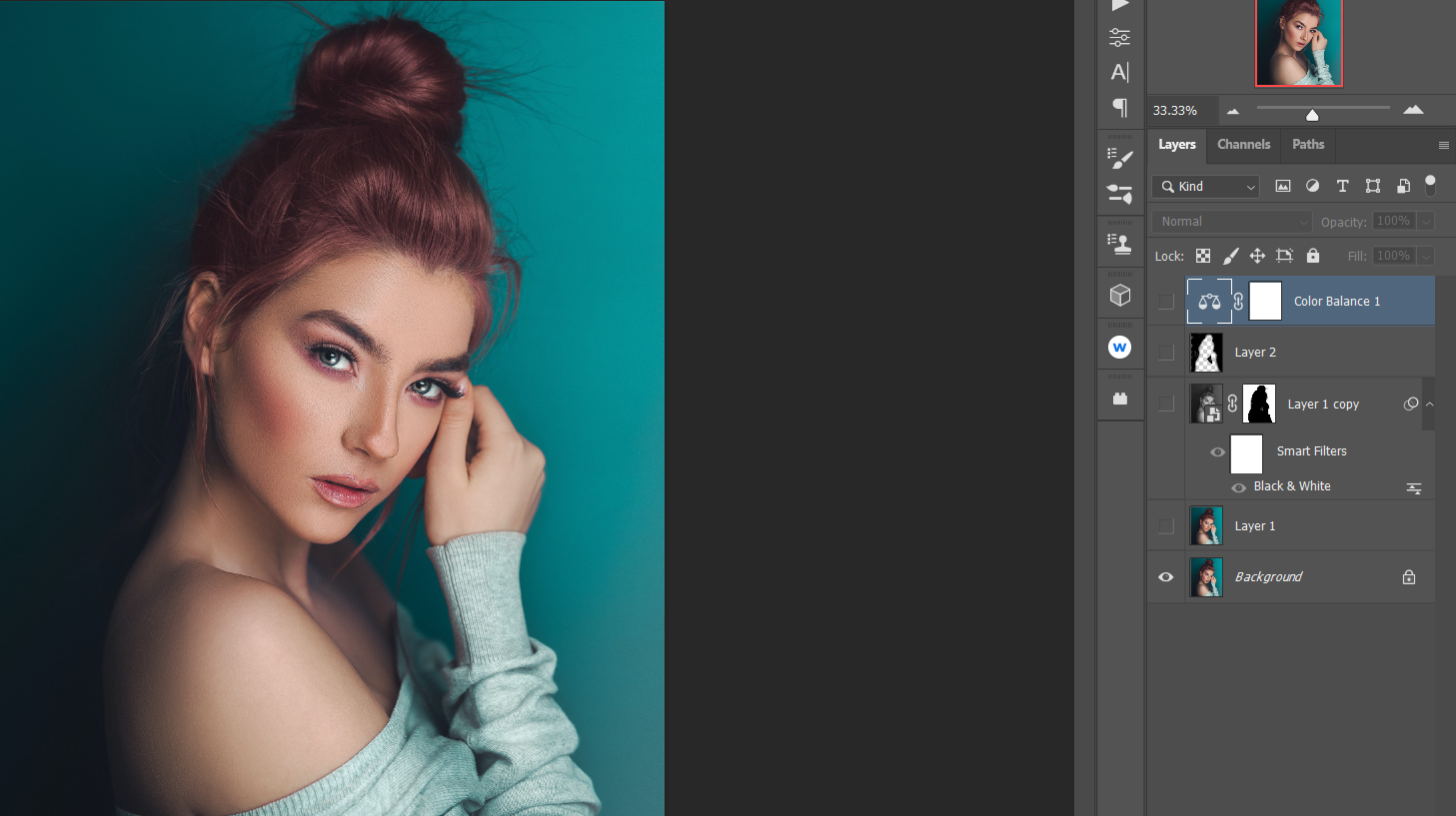
- छवि को फ़ोटोशॉप में लोड करें। फिर, लेयर को डुप्लिकेट करने के लिए Ctrl + J दबाएं ।
- विंडो > गुण पर जाएं।
- गुण मेनू खोलना चाहिए। और देखें पर क्लिक करें।
- मेक बी / डब्ल्यू बैकग्राउंड चुनें ।
- अप्लाई पर क्लिक करें ।
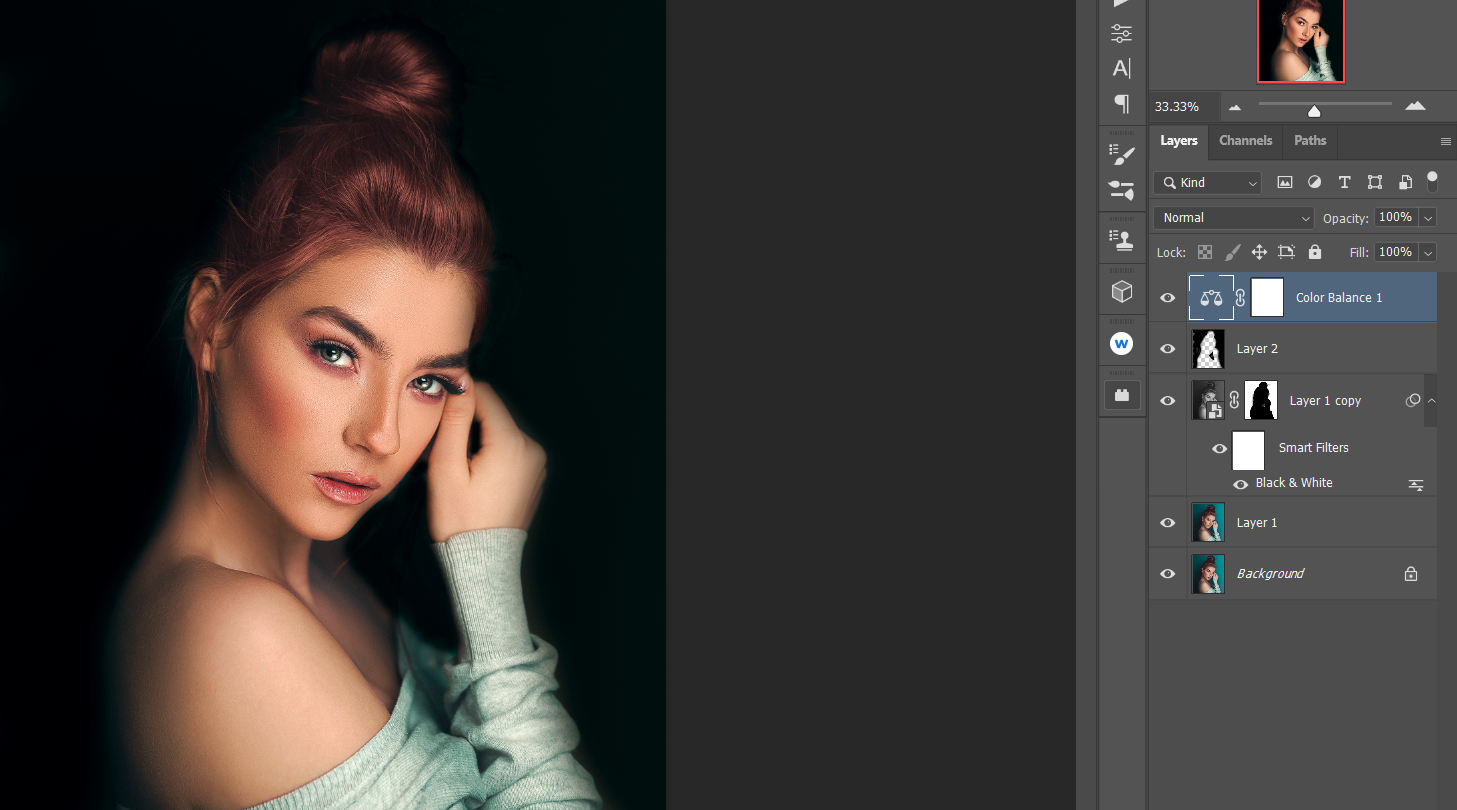
- मेनू बॉक्स बंद करें। पृष्ठभूमि अब काले और सफेद होगी। इसके अतिरिक्त, एक लेयर मास्क के साथ पूरी तरह से स्मार्ट फ़िल्टर के रूप में एक नई परत बनाई गई है। अब, एक नई रिक्त परत बनाने के लिए स्क्रीन के नीचे + आइकन पर क्लिक करें।
- ब्लेंड मोड को नॉर्मल से ल्यूमिनोसिटी में बदलें। परत की अपारदर्शिता को 80 प्रतिशत तक बदलें।
- ब्रश टूल के लिए B पर क्लिक करें। ब्रश विकल्प मेनू से सॉफ्ट ब्रश का चयन करें।
- अग्रभूमि का रंग ब्लैक पर सेट करने के लिए D दबाएं। अपने माउस (या अन्य पॉइंटिंग डिवाइस) का उपयोग करके, विषय के अनुसार काले रंग में पेंट करें। ब्रश को बड़ा या छोटा करने के लिए [] ब्रैकेट कीज़ का उपयोग करें।
- स्क्रीन के नीचे Create New Fill or Adjustment Layer आइकन पर क्लिक करें और Color Balance चुनें।
- टोन ड्रॉपडाउन मेनू में स्लाइडर्स को समायोजित करें। छाया के तहत, निम्नलिखित बदलाव करें: लाल: -10 , हरा: +5 , नीला: +10 ।
- मिडटोन के तहत, स्लाइडर को इन मूल्यों पर सेट करें: लाल: +20 , हरा: 0 , नीला: -15 ।
- हाइलाइट्स के लिए , ये समायोजन करें: लाल: +15 , हरा: 0 , नीला: -10 ।
तुलना करके, यह आपका मानक विगनेट प्रभाव नहीं है। लेकिन किसी भी अच्छे विगनेट की तरह, यह बहुत शक्तिशाली तरीके से विषय पर ध्यान आकर्षित करता है, विशेषकर कलर बैलेंस लेयर के अतिरिक्त।
इससे पहले:

उपरांत:

विगनेट्स हमेशा कस्टम-मेड होने चाहिए
यदि आपने इन ट्यूटोरियल्स को पूरा कर लिया है, तो अपने पसंदीदा फोटो एडिटर पर जाने का प्रयास करें, जिसमें एक विगनेट टूल हो, और इसे इन चित्रों पर लागू करें। वे तुलना में कैसे दिखते हैं?
जब तक विगनेट टूल्स अधिक उन्नत नहीं हो जाते और आपको परिणाम के अधिक नियंत्रण की पेशकश करते हैं, तब तक फ़ोटोशॉप में अपने स्वयं के कस्टम विगनेट बनाने से आपके विषयों को प्रदर्शित करने के लिए आपके सबसे अच्छे समाधानों में से एक होने जा रहा है।
छवि क्रेडिट: फट / pexels