अपनी वेबसाइट पर नियंत्रण रखना वेब डिज़ाइन का एक महत्वपूर्ण तत्व है। एक आदर्श दुनिया में, आपको तैयार उत्पाद से समझौता किए बिना अपनी साइट के डिजाइन के हर पहलू को बदलने में सक्षम होना चाहिए।
बेशक, हालांकि, वेबसाइटें अक्सर जिद्दी हो सकती हैं। CSS की दुनिया में जाए बिना वांछित परिणाम प्राप्त करना हमेशा संभव नहीं होता है। आइए एक नज़र डालते हैं कि आप अपनी वेबसाइट पर सीएसएस के साथ टेक्स्ट का रंग कैसे बदल सकते हैं ताकि आपको यह पता चल सके कि आप सीएसएस की शक्ति के साथ और अधिक कैसे प्राप्त कर सकते हैं।
CSS के साथ वेबसाइट टेक्स्ट का रंग बदलना
CSS को सावधानीपूर्वक डिजाइन किया गया है ताकि यह सुनिश्चित किया जा सके कि यह डिजाइनरों को उनकी वेबसाइट परियोजनाओं पर अधिकार देता है। आपकी वेबसाइट पर CSS के साथ टेक्स्ट का रंग बदलना अविश्वसनीय रूप से आसान है; इसे करने के लिए आपको बस एक नियम की जरूरत है।
color: blue;
बेशक, हालांकि, CSS नियम अपने आप बहुत अच्छी तरह से काम नहीं करते हैं। आपको यह सुनिश्चित करने के लिए तत्व वर्गों, आईडी और पहचानकर्ताओं के साथ जोड़ना होगा कि वेब ब्राउज़र जानते हैं कि शैली किस पर लागू होती है। आप इस नियम के उदाहरण देख सकते हैं जिनका उपयोग H1 शीर्षक, P अनुच्छेद और नीचे एक बटन के साथ किया जा रहा है।
h1 { color: blue; }
p { color: red; }
button { color: red; }
इससे आपको एक बुनियादी समझ मिलनी चाहिए कि सीएसएस के साथ आपकी वेबसाइट के टेक्स्ट का रंग बदलने के लिए क्या करने की आवश्यकता है। इसमें आमतौर पर इससे अधिक समय लगता है, खासकर यदि आप अपनी वेबसाइट पर अलग-अलग टेक्स्ट को अलग-अलग रंग देना चाहते हैं।
सही CSS क्लास ढूँढना

इससे पहले कि आप अपनी वेबसाइट पर विशिष्ट टेक्स्ट बदल सकें, आपको यह जानना होगा कि इसे अपने सीएसएस में कैसे पहचाना जाए। अधिकांश वेब ब्राउज़र में टूल का एक सेट होता है जो डेवलपर्स की सहायता के लिए डिज़ाइन किया गया है, और यह संभव है कि आपके द्वारा उपयोग किए जाने वाले में इंस्पेक्टर नामक कुछ हो। इसका उपयोग HTML और वेबसाइट बनाने वाले अन्य कोड को देखने के लिए किया जा सकता है।
इंस्पेक्टर खोलना

बाजार में प्रत्येक ब्राउज़र में इंस्पेक्टर खोलना अलग है। आपको एक शुरुआत देने के लिए हमने नीचे कुछ सबसे लोकप्रिय ब्राउज़रों को शामिल किया है:
- Google क्रोम : CTRL + Shift + C या मेनू डॉट्स > अधिक टूल > डेवलपर टूल
- माइक्रोसॉफ्ट एज : CTRL + Shift + C या मेनू डॉट्स > अधिक टूल्स > डेवलपर टूल
- Mozilla Firefox : CTRL + Shift + C या मेनू डॉट्स > अधिक टूल > वेब डेवलपर टूल
- Apple सफारी : वरीयताएँ > उन्नत > मेनू बार में विकास मेनू दिखाएँ और फिर विकसित करें > वेब इंस्पेक्टर दिखाएँ
सही CSS टेक्स्ट स्टाइल ढूँढना

जब आप पहली बार अपने ब्राउज़र में इंस्पेक्टर खोलते हैं तो यह भ्रमित करने वाला हो सकता है। बहुत सी ऐसी बातें होंगी जो शायद आपको समझ में न आएं, लेकिन अभी आपको इसके लिए परेशान होने की जरूरत नहीं है। आपको बस उस टेक्स्ट का स्टाइल नाम ढूंढना है जिसे आप बदलने की कोशिश कर रहे हैं।
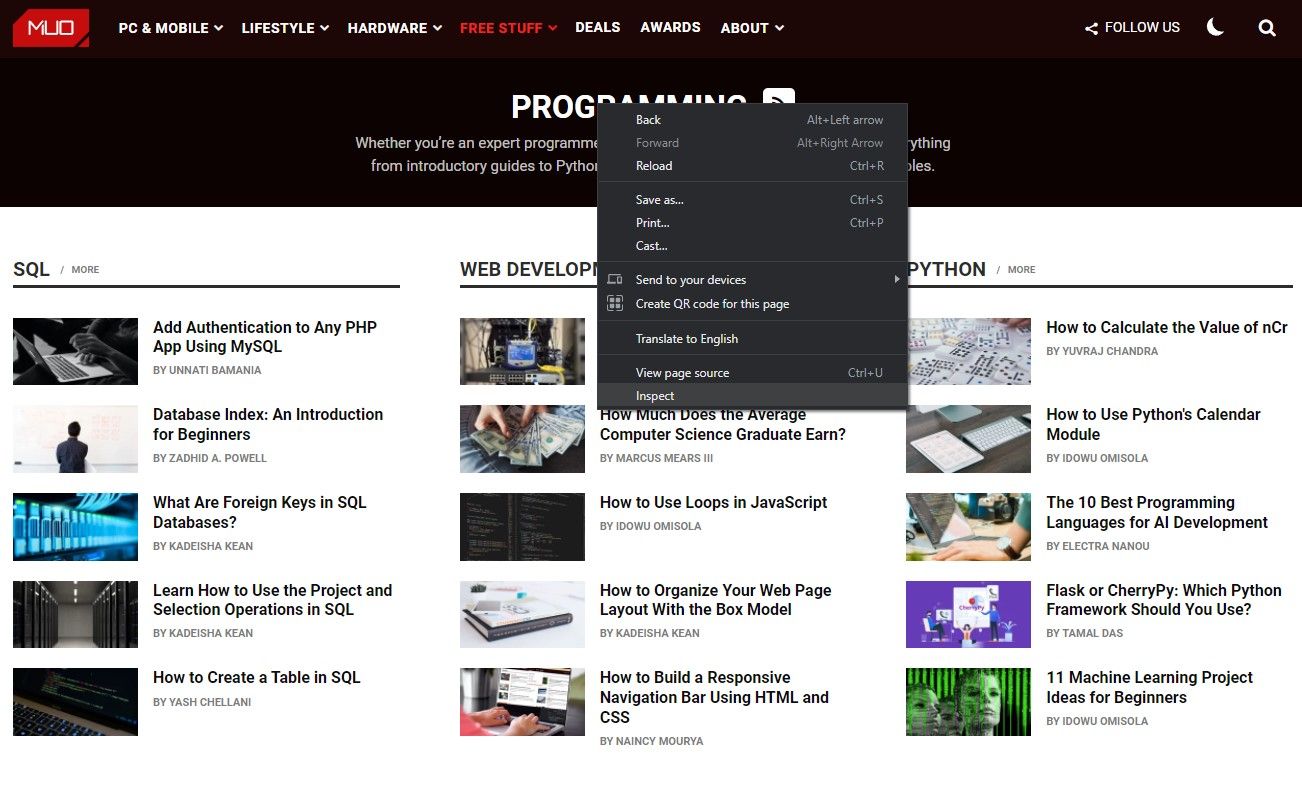
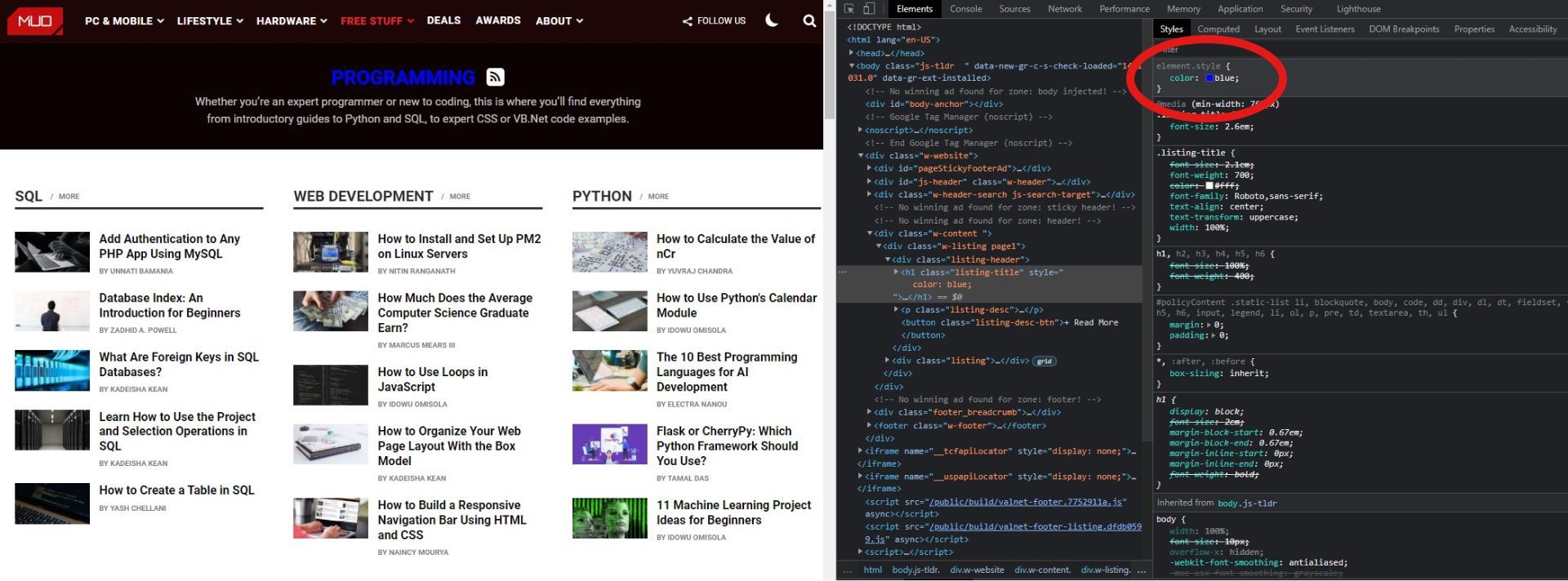
एक उदाहरण के रूप में, हम MakeUseOf प्रोग्रामिंग सेक्शन में मुख्य हेडर के लिए उपयोग की जा रही CSS टेक्स्ट स्टाइल को खोजने और बदलने जा रहे हैं। आप इस प्रक्रिया को उस तत्व का निरीक्षण करके शुरू कर सकते हैं जिसे बदलने की जरूरत है।
- गूगल क्रोम : राइट क्लिक > निरीक्षण
- माइक्रोसॉफ्ट एज : राइट क्लिक > निरीक्षण
- मोज़िला फ़ायरफ़ॉक्स : राइट क्लिक > निरीक्षण या प्रश्न
- ऐप्पल सफारी : राइट क्लिक > एलिमेंट का निरीक्षण करें

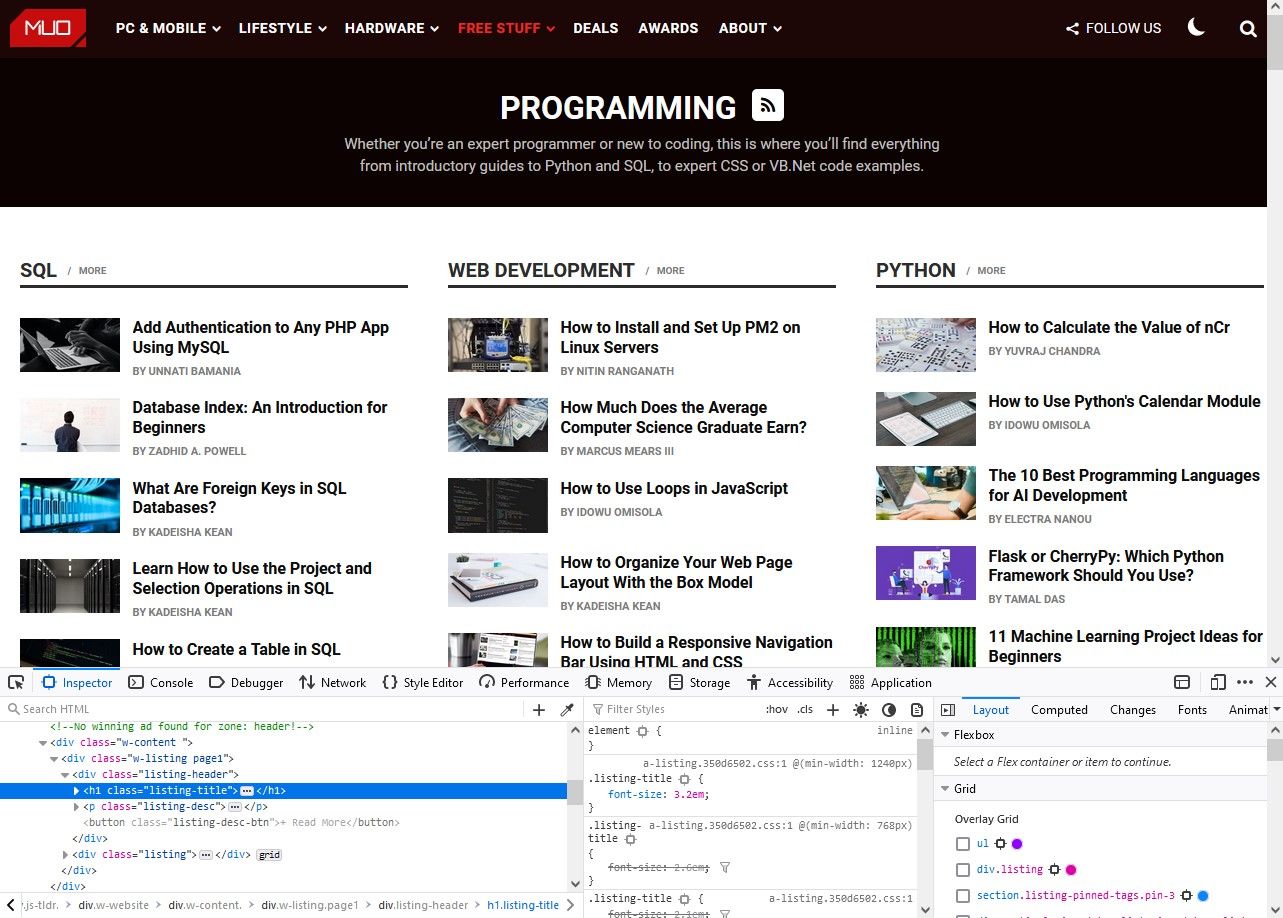
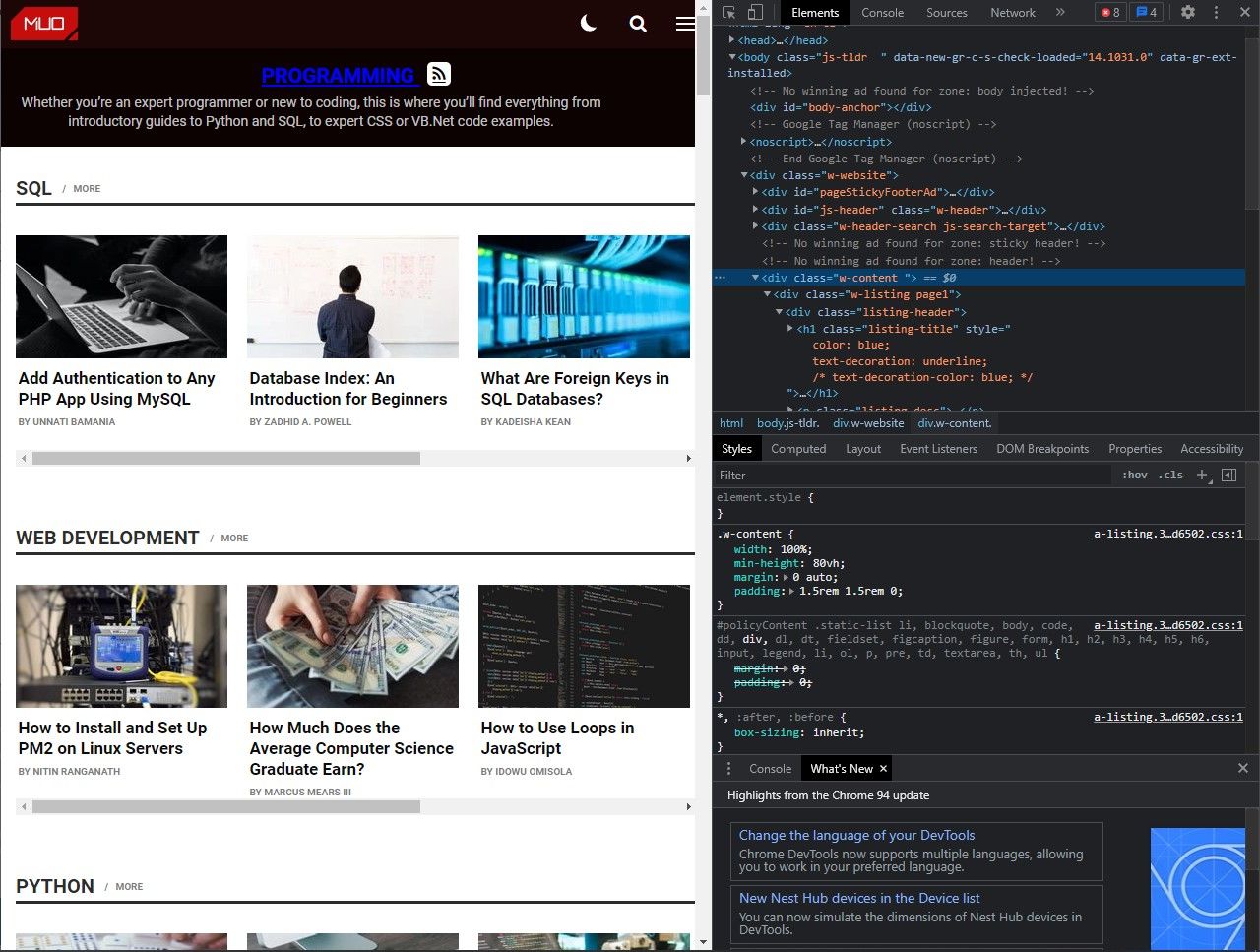
ऐसा करने से आपकी वेबसाइट कंसोल/इंस्पेक्टर विंडो उस तत्व पर ध्यान केंद्रित करेगी जिसे आप बदलने की कोशिश कर रहे हैं। क्रोम, सफारी, एज और फायरफॉक्स में, आपको स्टाइल्स लेबल वाला एक सेक्शन देखना चाहिए जिसमें उस तत्व के लिए सभी सीएसएस कोड शामिल हों, जिसका आप निरीक्षण कर रहे हैं।
आपको इसके आगे एक फलक में अपने HTML तत्व को हाइलाइट करते हुए भी देखना चाहिए। इसका उपयोग उस तत्व के वर्ग या आईडी का पता लगाने के लिए किया जा सकता है जिसे आप बदल रहे हैं। हमारे मामले में, हम अपने पृष्ठ पर मुख्य H1 शीर्षक देख रहे हैं, और यह .listing-title नामक एक वर्ग से संबंधित है।
इस बिंदु पर, आप सीएसएस पाठ शैली का परीक्षण कर सकते हैं जिसे आप अपनी वेबसाइट में जोड़ेंगे। वेबसाइट कंसोल में CSS शैली अनुभाग के शीर्ष भाग का उपयोग आपके द्वारा लक्षित विशिष्ट तत्व पर नियम लागू करने के लिए किया जा सकता है। बेशक, हालांकि, यह स्थायी नहीं है।
अपना नया सीएसएस जोड़ना

अब समय आ गया है कि आप अपने नए CSS को अपनी वेबसाइट में जोड़ें। जिस तरह से आप ऐसा करते हैं, वह आपके द्वारा उपयोग किए जा रहे वेबसाइट प्लेटफ़ॉर्म के प्रकार पर निर्भर करेगा, जिसमें Shopify जैसे विकल्पों के साथ एक्सटेंशन की आवश्यकता होती है ताकि आप अपनी फ़ाइलों को बदले बिना CSS जोड़ सकें।
हालाँकि आप अपना CSS कोड जोड़ते हैं, आपको यह सुनिश्चित करना होगा कि यह सही है। टेक्स्ट-शैली CSS नियमों का बहुत कठिन नहीं है, लेकिन जब आप अपने टेक्स्ट का रंग बदलने का तरीका नहीं समझ पाते हैं तो यह निराशाजनक हो सकता है। हमारे उदाहरण के लिए, यह वह कोड है जिसे हमें अपनी वेबसाइट में जोड़ना होगा।
.listing-title {
color: blue;
}
क्या होगा यदि आपका टेक्स्ट रंग नहीं बदलता है?

एक बार जब आप अपनी सीएसएस फ़ाइल संपादित कर लेते हैं, तो आप अपने पृष्ठ को रीफ़्रेश करते ही अपने द्वारा किए गए परिवर्तन को देख सकेंगे। हालांकि यह हमेशा इतना आसान नहीं होता है। सीएसएस लोगों की अपेक्षा से अधिक जटिल हो सकता है, और आपको इस स्तर पर और अधिक करने की आवश्यकता हो सकती है।
- कैश खाली करना : वेबसाइटें अक्सर लोडिंग समय को कम करने के लिए कैशिंग का उपयोग करती हैं। आपका कैश आपको वेबसाइट परिवर्तन देखने से रोक सकता है, और जब आप CSS में परिवर्तन करते हैं तो आपको इसे खाली करने की आवश्यकता होती है।
- स्टाइल शीट में उच्चतर : CSS क्रमिक रूप से शैलियों को लोड करता है, और इसका अर्थ है कि आपकी स्टाइल शीट में पहला नियम वही होगा जो आपकी वेबसाइट पर प्रदर्शित होगा। अन्य शैलियों पर उन्हें प्राथमिकता देने के लिए मूविंग स्टाइल एक अच्छा तरीका हो सकता है।
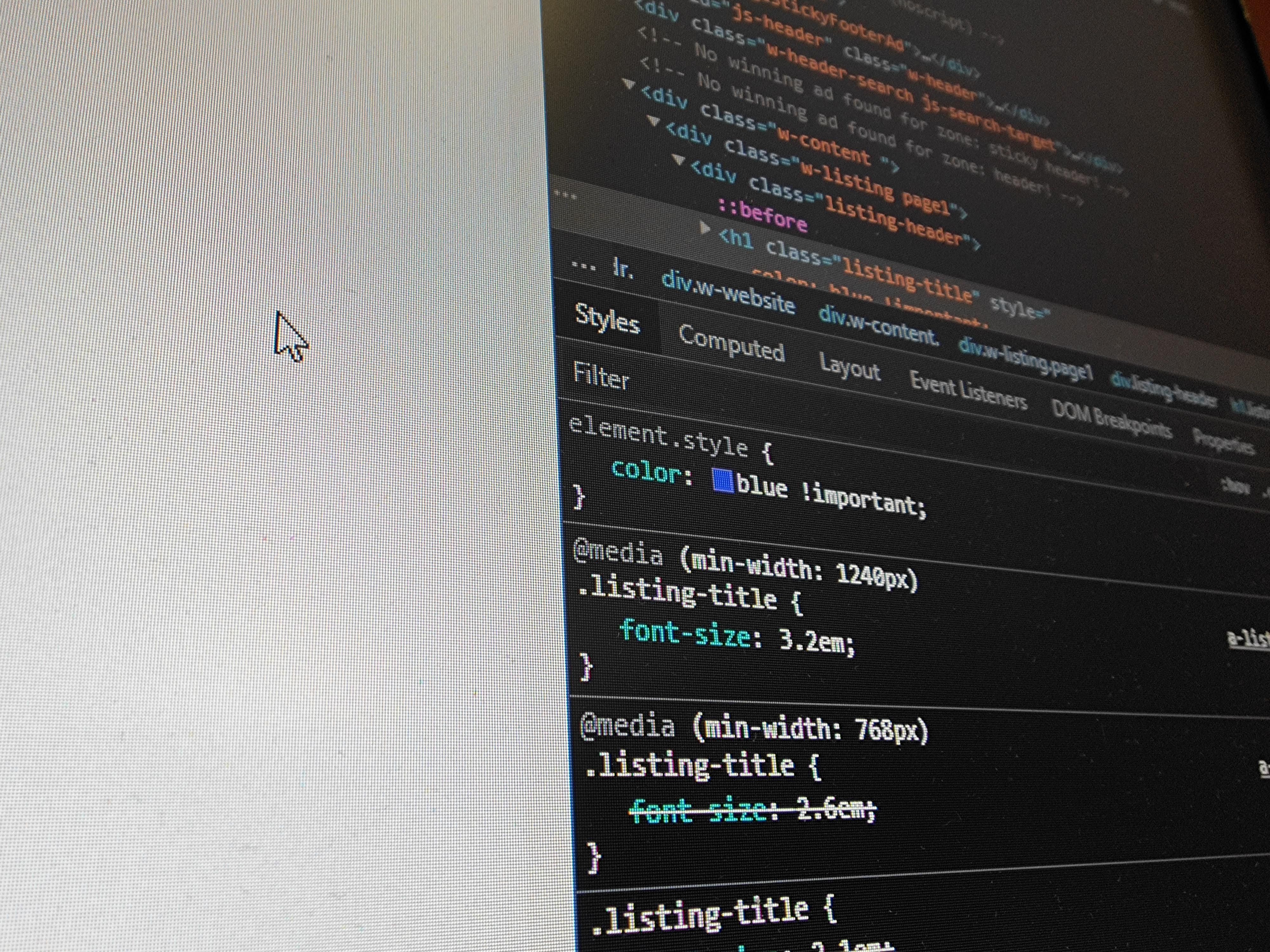
- महत्वपूर्ण टैग का : यह अगला विकल्प सर्वोत्तम अभ्यास नहीं माना जाता है और जब आपके पास कोई अन्य विकल्प नहीं होता है तो यह सबसे अच्छा आरक्षित होता है। आप अपनी सीएसएस टेक्स्ट शैलियों को अन्य सभी शैलियों पर प्राथमिकता देने के लिए एक महत्वपूर्ण टैग जोड़ सकते हैं, और इसे नीचे देखा जा सकता है:
.listing-title {
color: blue !important;
}
अन्य पाठ शैली सीएसएस मज़ा

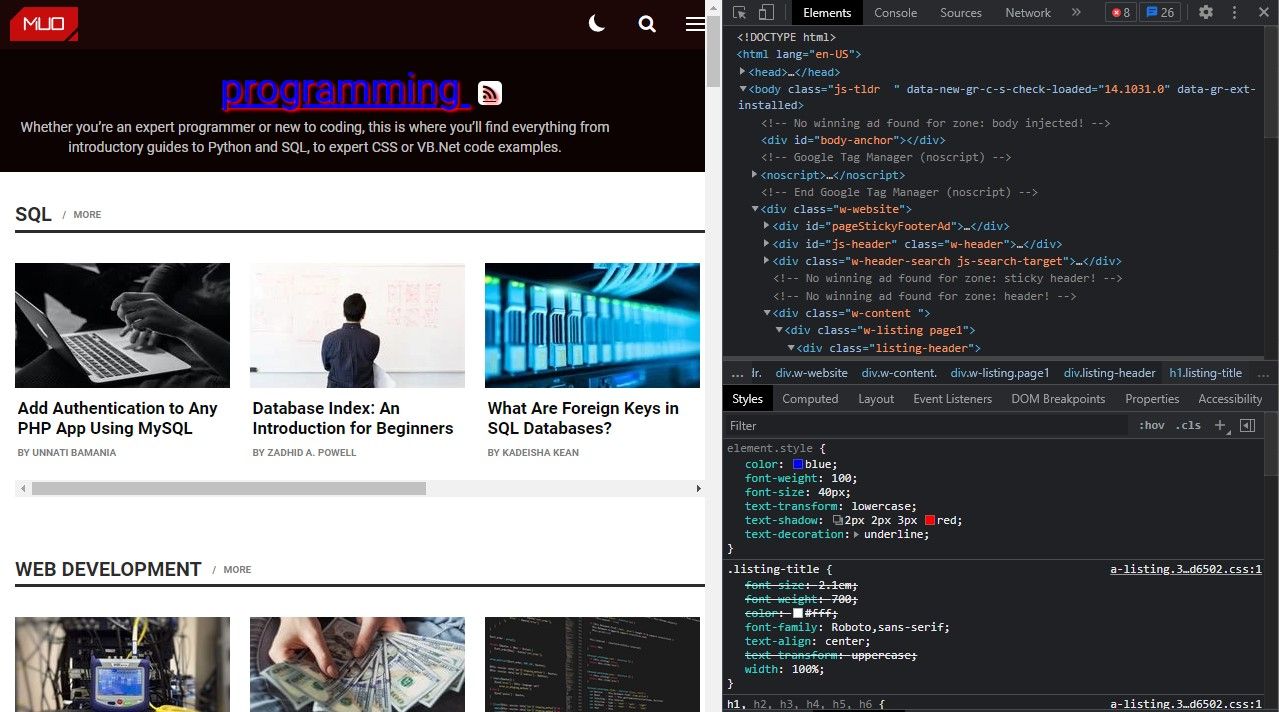
जब आप अपनी वेबसाइट पर टेक्स्ट और अन्य तत्वों के साथ काम कर रहे हों तो CSS एक अविश्वसनीय रूप से शक्तिशाली टूल है, जो आपको विभिन्न विकल्पों तक पहुंच प्रदान करता है। यह सिर्फ CSS टेक्स्ट कलर के साथ ही नहीं रुकता है, और जब आप CSS का थोड़ा सा सीखना चुनते हैं तो आप अपने टेक्स्ट के साथ लोड कर सकते हैं। आप नीचे कुछ और बुनियादी सीएसएस पाठ शैली नियम पा सकते हैं:
- फ़ॉन्ट-आकार : यह आपकी वेबसाइट पर टेक्स्ट के आकार को बदलता है, उदाहरण के लिए, फ़ॉन्ट-आकार: 12px;
- फॉन्ट-वेट : वजन एक फॉन्ट की मोटाई को संदर्भित करता है, जिसमें बोल्ड का वजन अधिक होता है और पतला टेक्स्ट कम होता है, जैसे, फॉन्ट-वेट: 400;
- टेक्स्ट-एलाइन : यह उस टेक्स्ट के अलाइनमेंट को बदल देता है जिसके साथ आप काम कर रहे हैं, उदाहरण के लिए, टेक्स्ट-एलाइन: राइट;
- टेक्स्ट-शैडो : यह आपको कई विशेषताओं के साथ अपने टेक्स्ट में एक शैडो जोड़ने की अनुमति देता है, उदाहरण के लिए, टेक्स्ट-शैडो: 2px 2px 3px ब्लैक;
- टेक्स्ट-ट्रांसफॉर्म : यह उस टेक्स्ट के केस को बदल देता है जिसके साथ आप काम कर रहे हैं, जैसे, टेक्स्ट-ट्रांसफॉर्म: अपरकेस;
- टेक्स्ट-डेकोरेशन : यह आपको टेक्स्ट में अंडरलाइन, डैश और अन्य डेकोरेशन जोड़ने की अनुमति देता है, जैसे, टेक्स्ट-डेकोरेशन: अंडरलाइन;
यह केवल सीएसएस में टेक्स्ट शैलियों के साथ आप क्या कर सकते हैं इसकी सतह को खरोंच कर रहा है। वेब पर बहुत सारी गाइड हैं जो इस प्रक्रिया में आपकी मदद कर सकती हैं, और जब आप शुरू करते हैं तो कुछ शोध करना हमेशा एक अच्छा विचार होता है।
CSS टेक्स्ट कलर से अधिक जानें
CSS जैसे टूल को सीखने के लिए अभ्यास, प्रयोग और परीक्षण और त्रुटि सबसे अच्छे तरीके हैं। जब आप पहली बार उनके साथ काम करना शुरू करते हैं तो स्टाइल शीट कठिन लग सकती हैं, लेकिन जब आप उनके साथ कुछ समय बिताते हैं तो उनके साथ काम करना अविश्वसनीय रूप से आसान होता है।